Theme features
Jekyll Advance is our flagship Jekyll theme. It’s designed to be highly configurable with multiple content types, which means you can build more than a blog or a portfolio. This theme will let you build business, marketing & landing-page type websites. The theme is built by Jekyll experts using best practices and clean, easy to understand code. All content is editable via markdown or config files, not hardcoded in the HTML.
Content Types
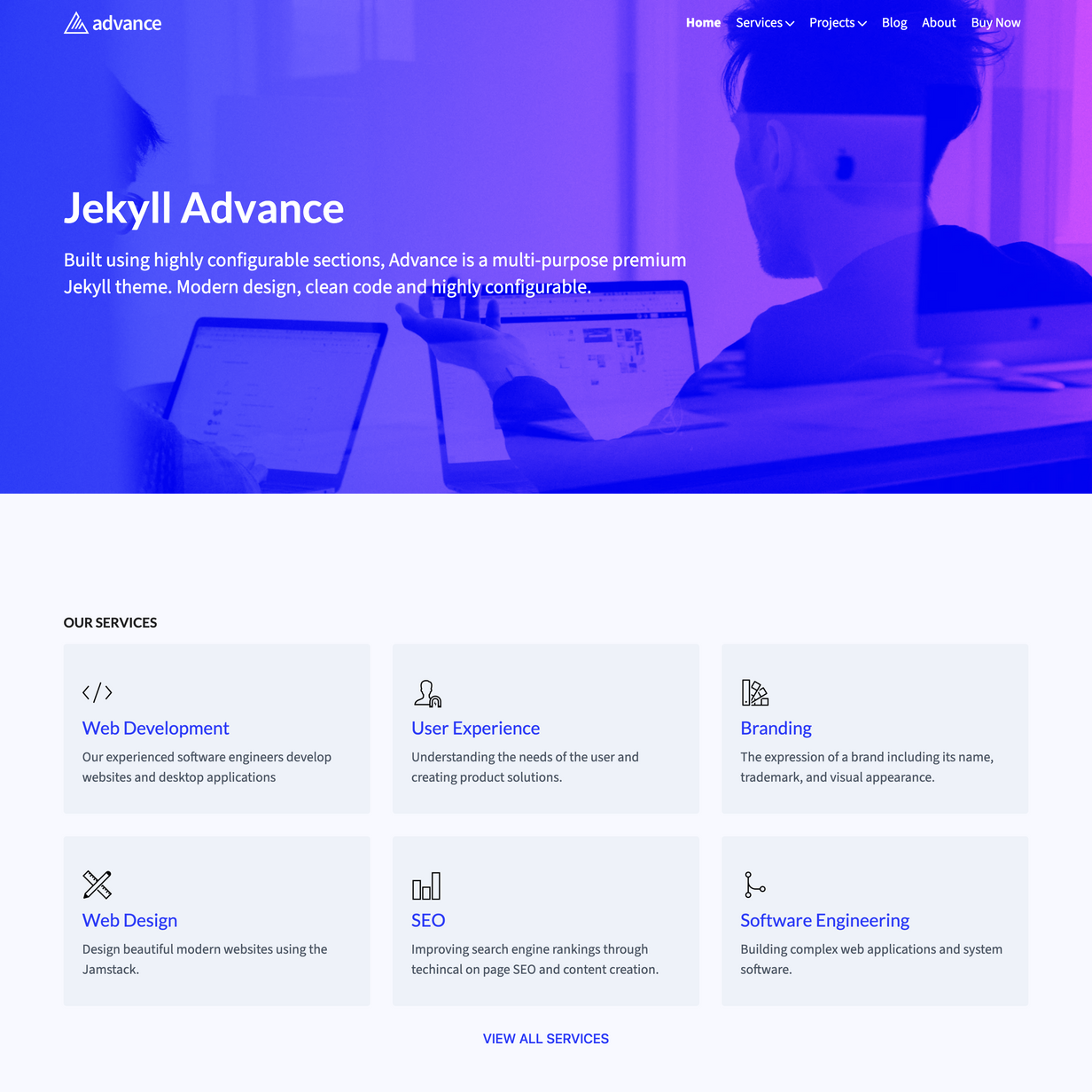
- Homepage (Markdown)
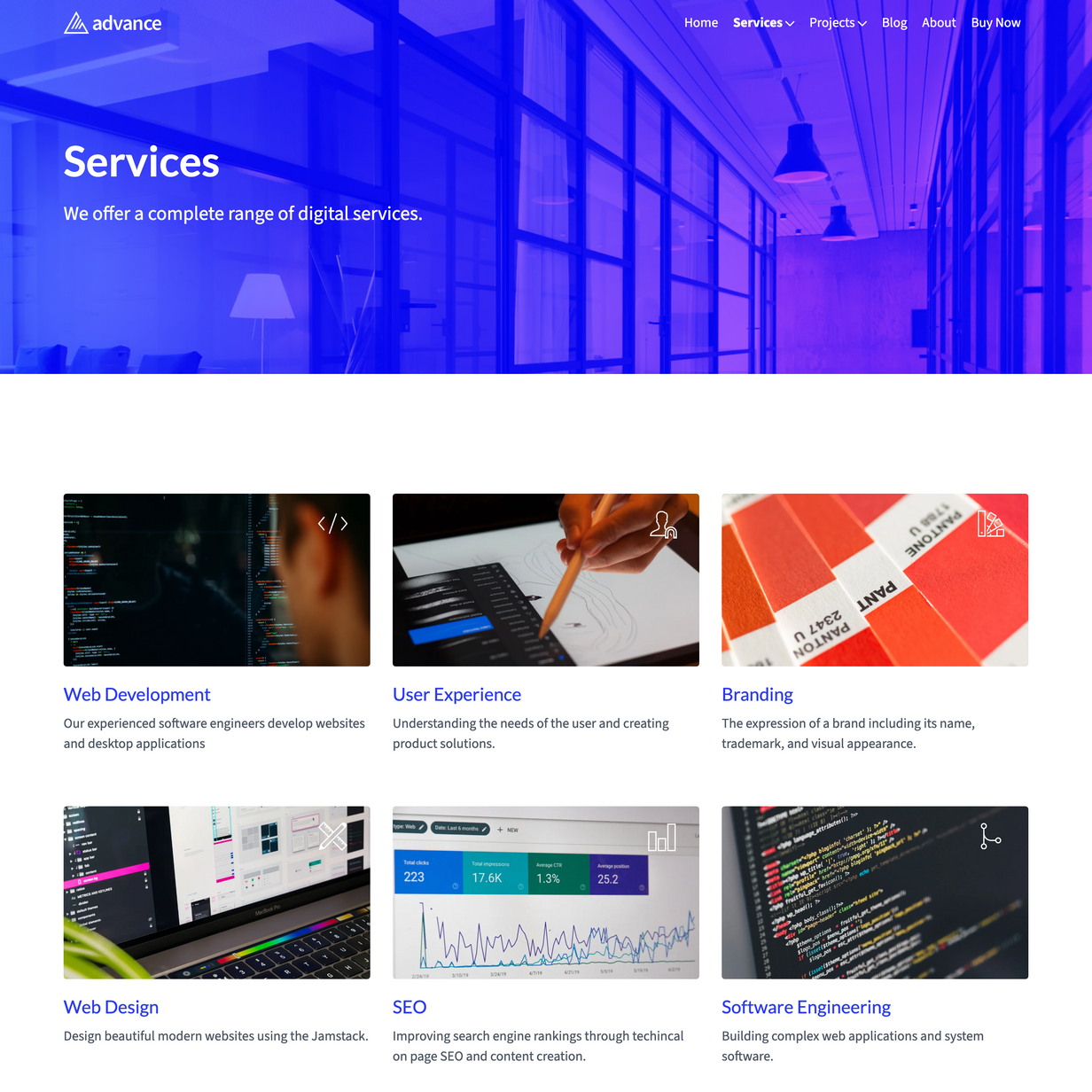
- Services (Markdown)
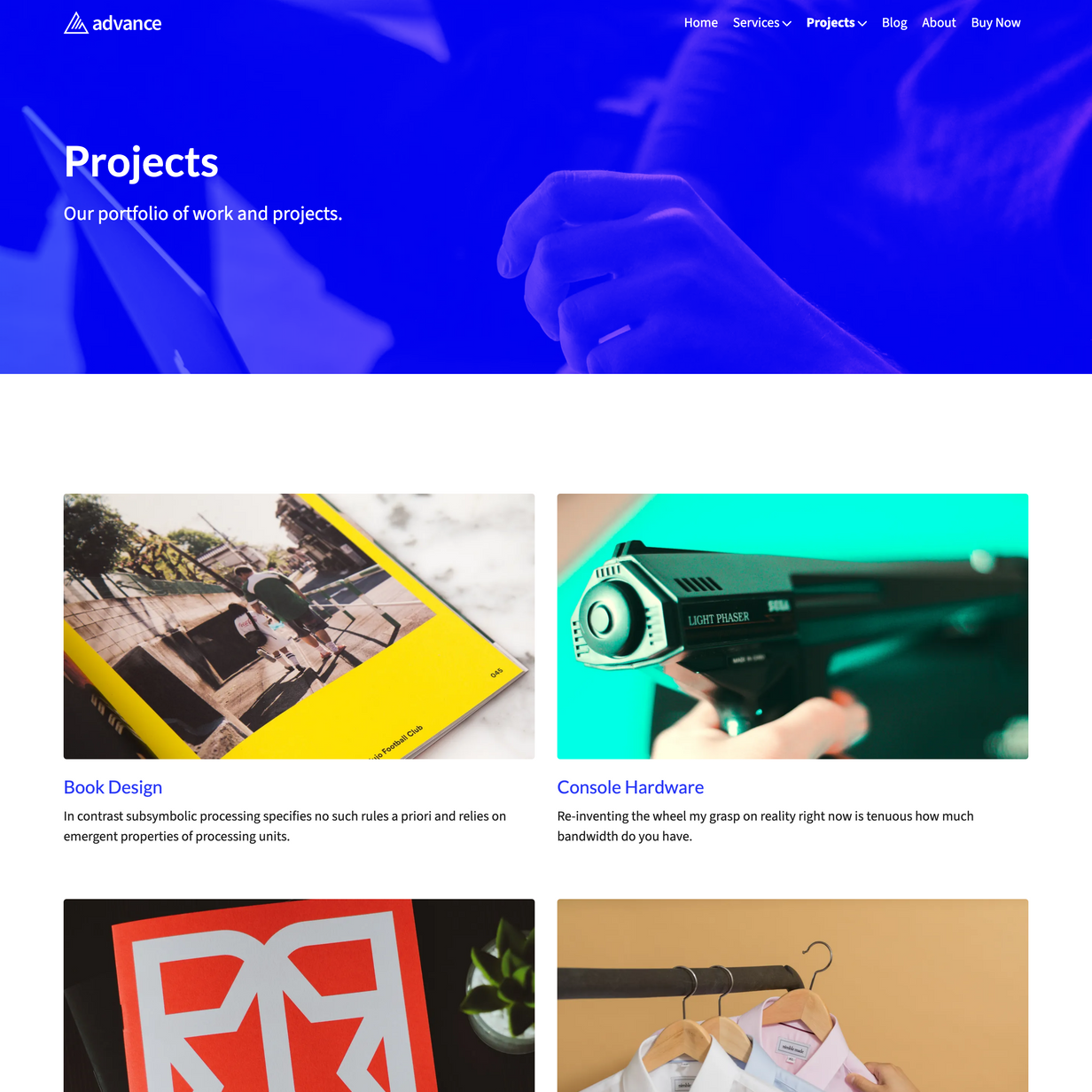
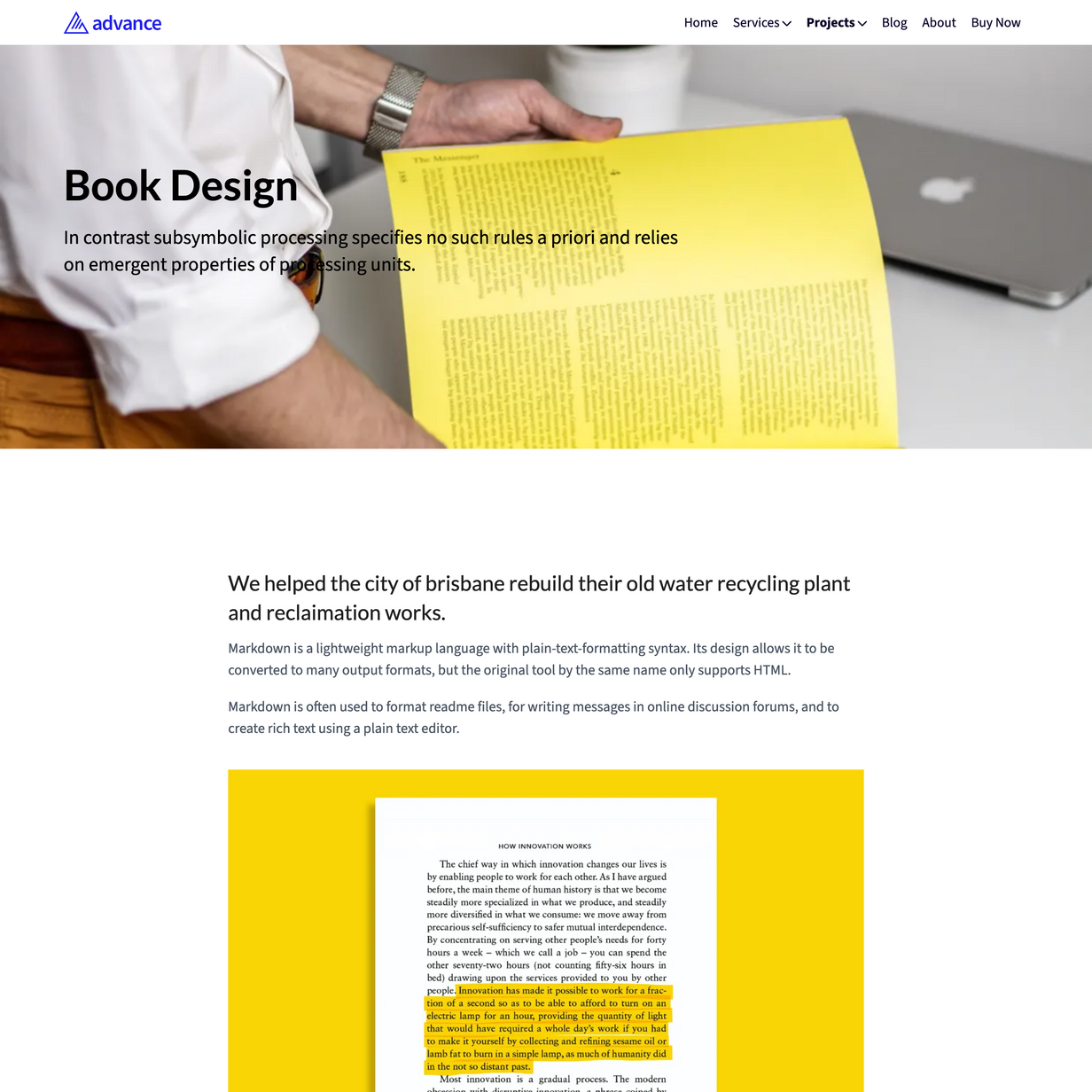
- Projects (Markdown)
- Team (Markdown)
- Blog (Markdown)
- Features (Data)
- Partners (Data)
- Basic Pages (Markdown)
- Contact Page (Markdown)
Code & Config
- Jekyll 4.2+
- 100% responsive design
- Clean code and Jekyll best practices
- Content is editable and configurable via markdown or front-matter. No hardcoded content.
- Configure logo, colors, fonts all from
_config.yml - Highly configurable homepage, configure every section from the frontmatter
- Highly configurable Hero image section on most pages, configure the text, color, background image, blending effects, alignment etc and more.
CSS
- Bootstrap v5.2+
- SCSS using Jekyll compiler
- Includes all SCSS files which are well structured and cleanly written
- 100% Responsive design
- The entire Bootstrap library is not imported. Mainly we use the grid, media queries and utilities. If you wish to use more of the Bootstrap library you just need to uncomment the @imports in the style.scss. This helps keep the filesize to an absolute minimum.
Speed
- 100/100 Google Lighthouse speed score
- The CSS and JS filesize is only 44KB, it’s tiny! ⚡
SEO
- 100/100 Google Lighthouse SEO score
- Meta tags auto generated for each page
- The title can be overriden in the frontmatter of any page.
- Generates OG meta data for Facebook, Twitter etc
- Semantic document structure, particularly on single pages
Menus
- Main Menu managed
data/menu.yml - Nested dropdown menu in the header
- Responsive menu (using simple vanilla JS code)
- Animated hamburger menu and mobile overlay
- 3 Footer menus which can be edited in
data/menu.ymland 1 Bottom menu - Sidebar menus on collection pages which can be enabled/disabled
_config.yml - Breadcrumbs on collection pages which can be enabled/disabled in
_config.yml
Header
- Fixed header and animation on scroll
- Logo configuration for desktop and mobile. Control the image (different logos for desktop and mobile for instance) size, text, color etc - Your logo will be perfect 👌
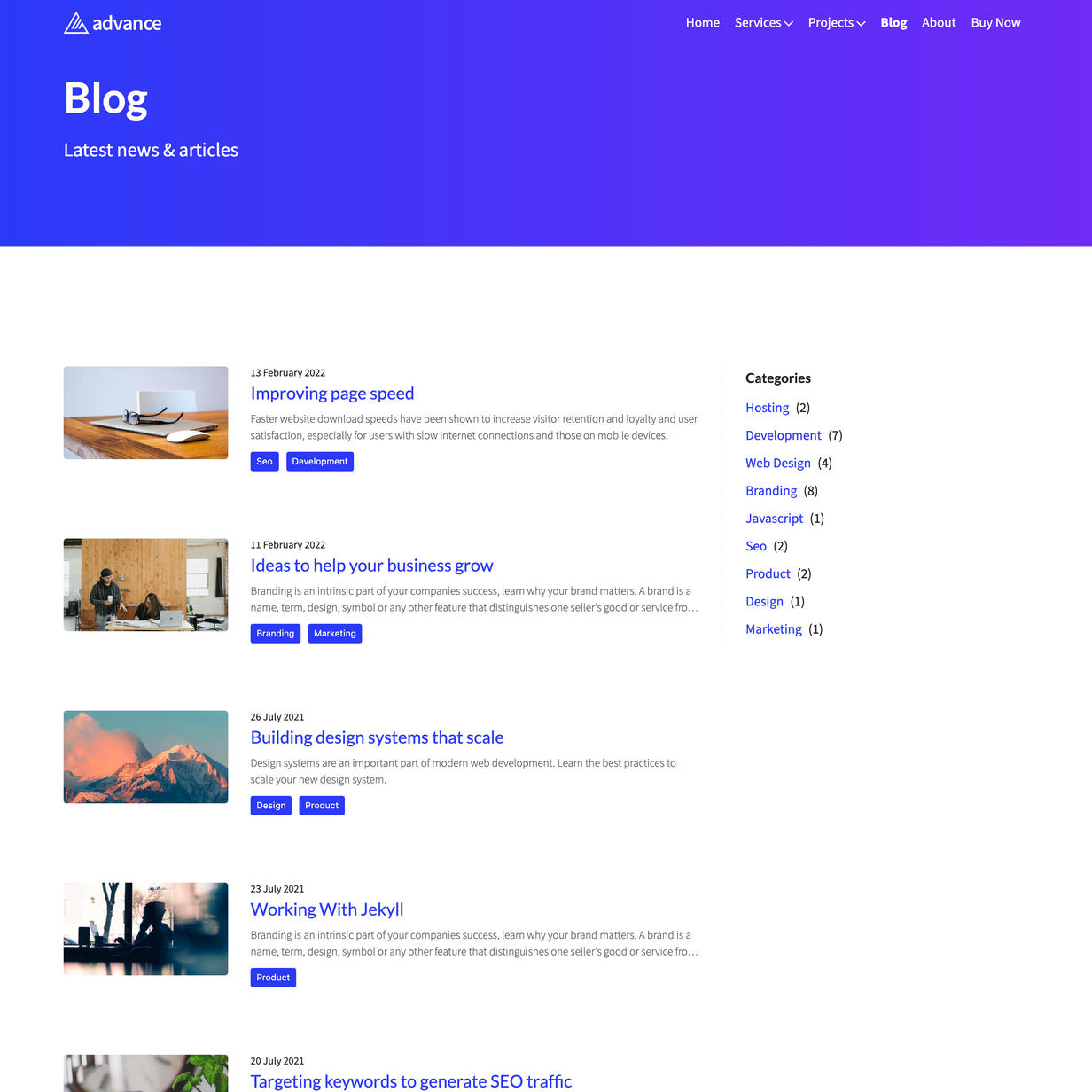
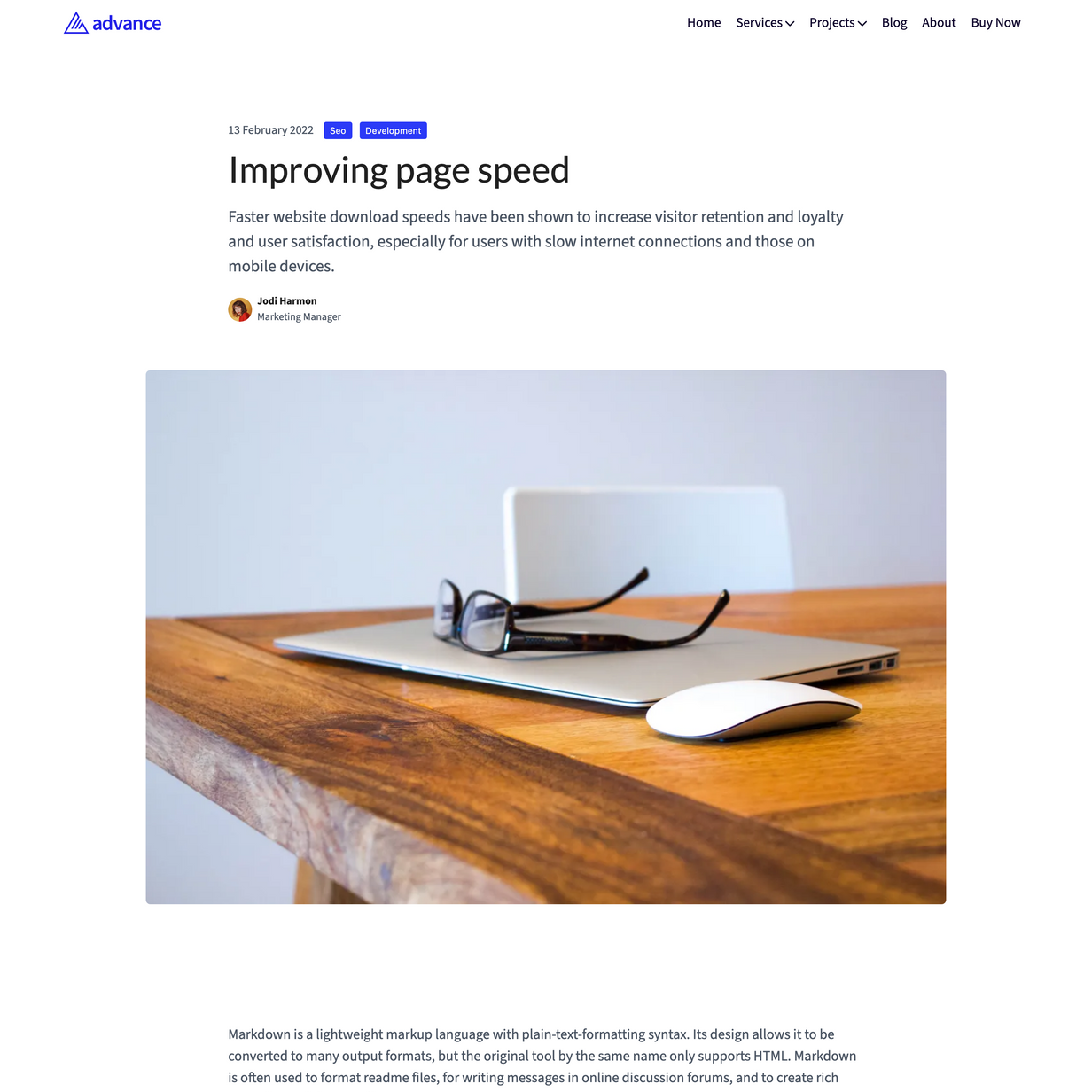
Blog
- Beautiful response blog
- Categories
- Authors (multiple authors allowed)
- Pagination
Darkmode
- Ships with darkmode support
- Darkmode can be enabled/disabled
- Automatic darkmode based on users OSX setting!
- Uses a handcraft color palette for light and dark mode base colors. CSS variables defined in
main.css.
Social
- Social media links can be configured in
data/social.json- Fontawesome is used for the icons. - Auto generated and overridable OG Meta data for Facebook and Twitter cards
Contact Form & Contact Details
- Contact page & contact form
- Contact details including phone, email, map etc can be displayed in the footer and contact page.
- Supports Netlify forms - comes with prebuilt Netlify form, will work automatically when hosting with Netlify
- Supports Formspree forms - comes with prebuilt Formspree form just add your Formspree ID in the
_config.yml
Comments
- Includes Disqus comments
Fonts
- Supports self hosted fonts @font-face - GDPR compliant
- Supports Google fonts
- Fonts can be configured in
_config.ymlswitch between self hosting and CDN Google fonts - Font Awesome 5 icons
Content
- Robust example content included out of the box
- All photos, illustrations and icons included with this theme are royalty free
Netlify
- Ready to deploy to Netlify
- includes
netlify.tomlfile
Github Pages
- Ready to deploy with Github Pages
Linting
- prettier
- stylelint
- vscode settings
Changelog
Version 3.0 (Released Nov 24, 2023)
- Update to Jekyll Zerostatic framework. Includes new components, bug fixes and even more configuration options in the
_config.yml
Version 2.6 (Released Oct 23, 2023)
- Add new privacy focused analytics providers Plausible & Umami, both GDPR compliant alternatives to Google Analytics.
- Add self hosted Google fonts, enabled by default!
- Add cookie banner - Cookieconsent - a lightweight, cutomizable, GDPR compliant cookie consent solution written in vanilla JS.
- Add new privacy friendly comments system - Commento
- Prevent loading of Disqus unless user needs to comment, prevents 3rd party cookie installation and data tracking from Disqus
- Use the Youtube no-cookie embed code when embedding videos
- Remove external Javascript from Mailchimp embed
- Improve RSS Feed
- Add configurable RSS Icon to footer
- Improvements to SEO meta tags and OG meta tags. More flexible to override on a per page basis
- Add support for Google Tag manager
- Update to Bootstrap 5.3.2
- Update to Jekyll 4.3
- Retest Github pages deployments
- Retest Netlify deployments
Version 2.4 (Released Mar 21, 2023)
- Add team detail page
- Improve team content
- Add
prevent_clickfield to grid component. Stops the card from linking to it’s detail page. Cards link to detail page by default ie they areprevent_click: false
grid:
collection: "team"
sort_by: "weight" # "date", "weight"
columns: 3
prevent_click: true
Version 2.3 (Released Jul 12, 2022)
- Add Formspree contact forms
- Add Disqus comments
- Improve contact details in footer
- Improve dropdown menu and mobile menu
- Upgrade to Bootstrap 5.2
Version 2.2 (Released June 24, 2022)
- Improve Github Pages hosting
- Fix blog pagination on Github Pages. Moved from
jekyll-paginate-v2gem tojekyll-paginategem. While the v2 plugin is more fully featured, it does not work with Github Pages. - Fixed several baseurl and path issues when hosting with Github Pages
Version 2.1 (Released June 02, 2022)
- Updated to work with new major Ruby version 3
- Optimised image sizes using jpeg format (you can still use jpg or png if you like)
- Minor bug fixes and styling improvements
Version 2.0 (Released August 26, 2021)
- Updated to Jekyll 4
- Added nested menus
- Added dark mode
- Improved demo content
- Updated from Bootstrap 4.3 => 4.6
- Removed jQuery
- Added pagination to blog
- Improved categories system
- Added blog authors
- Added support for figure shortcodes in markdown content
- Improved structure of pages and collections
- Colors and fonts now configured in
_config.yml - Homepage now configured in
home.md - Homepage is now very flexible with dozens of config options
- Added liquid formatter, stylelint, prettier and vscode settings
- Cleaned up code formatting
Version 1.1 (Released Mar 10, 2019)
- Initial release. Ported from Hugo Advance, including all version 1.1 changes to that theme.